$('ul li:nth-child(4n)').after('<li class="clear"></li>'); Recent Article
-
Glider.js (jQuery Slider)
-
iossliderv1.3.41
-
Dojotoolkit
-
Owl Carousel 2
-
Jasny Bootstrap
-
Plupload – JavaScript API for Building File Uploaders
-
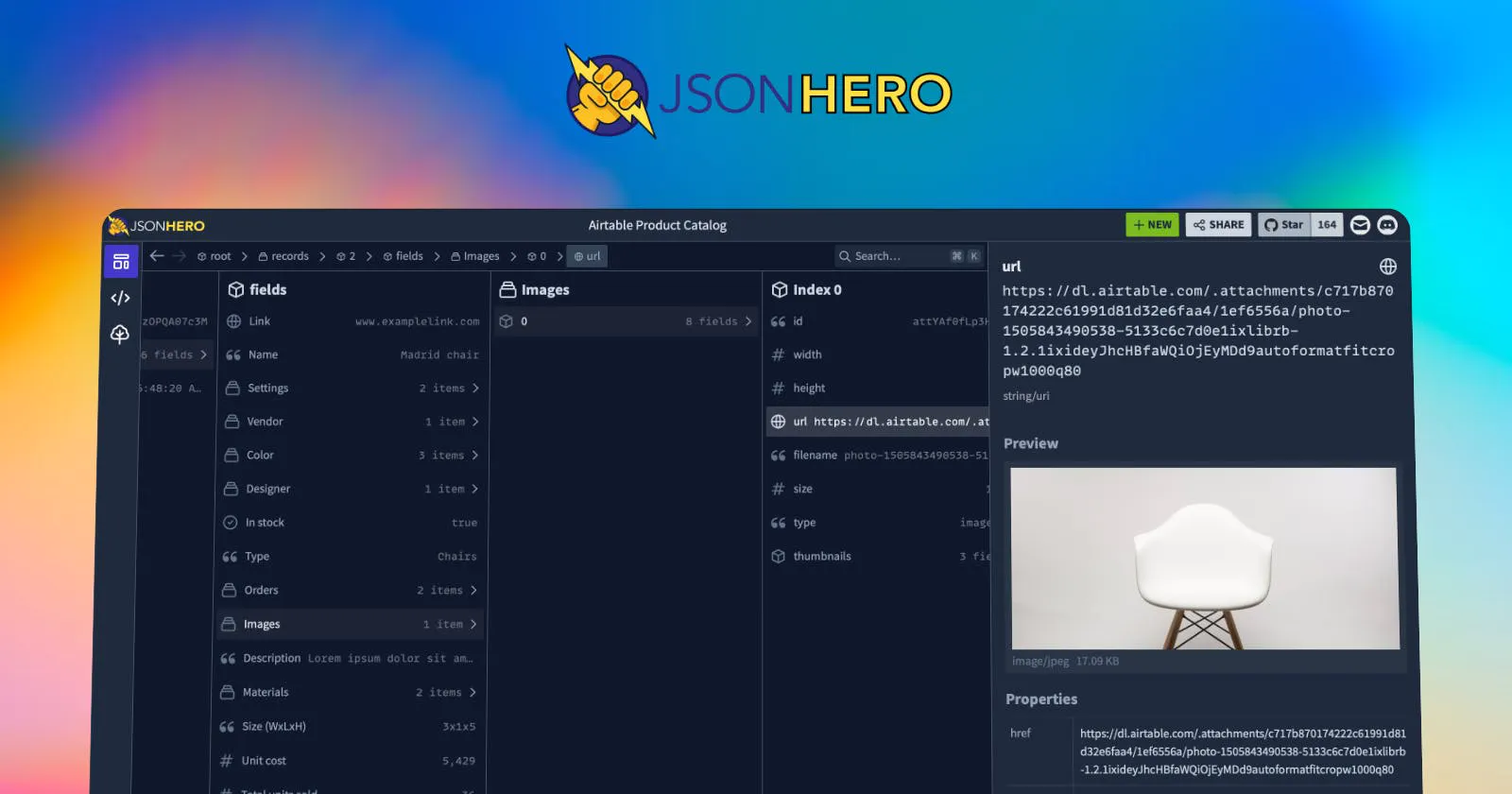
Introducing JSON Hero: an open-source, beautiful JSON viewer for the web that lets you browse, search and navigate your JSON files at speed. 🚀
-
Prevent scrolling of parent element – Jquery
-
Drawscript
-
How to use Phone as Webcam
-
Liveweave Online Code Editors for Front-End Web Development
-
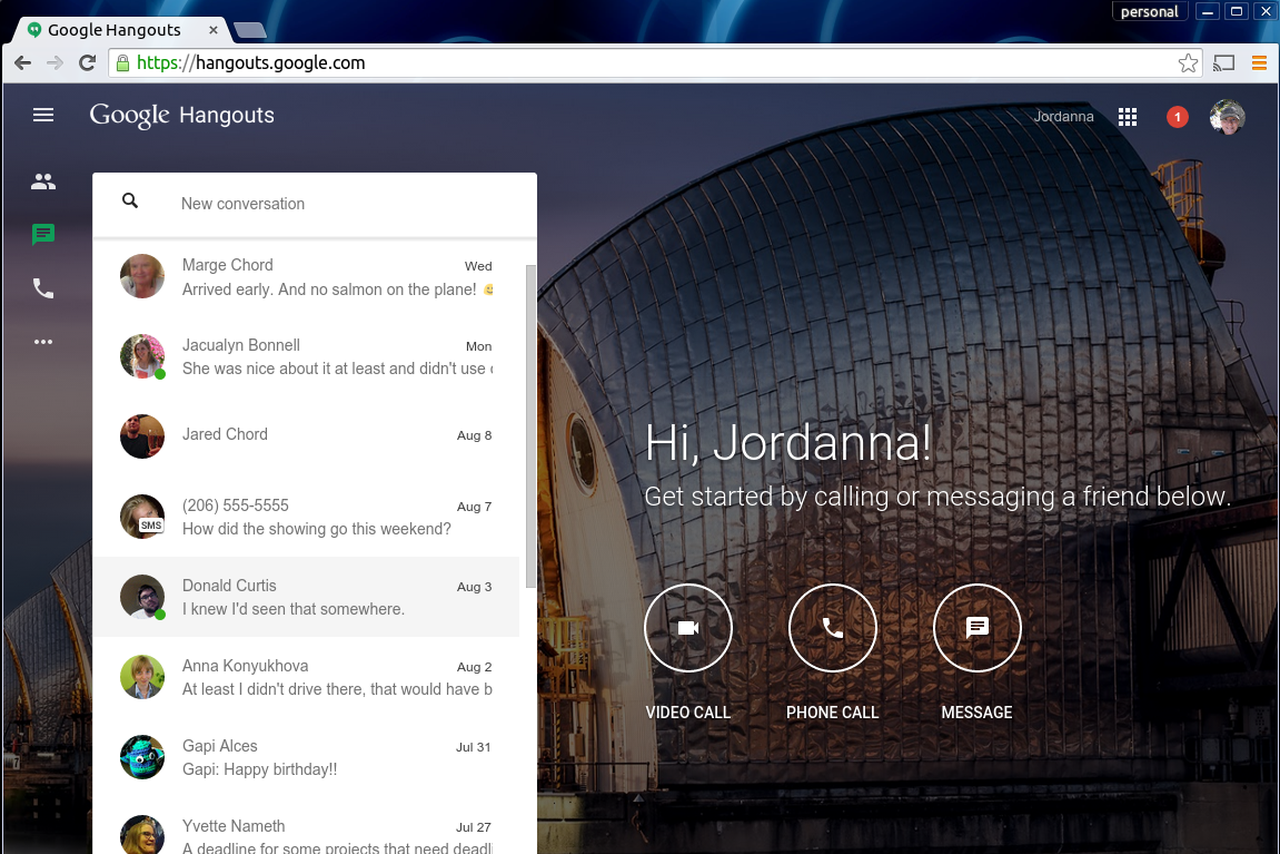
YakYak Is A Desktop Client For Hangouts With A Dark Mode, Notification Options, And More
-
Fuel UX Controls (Bootstrap)
-
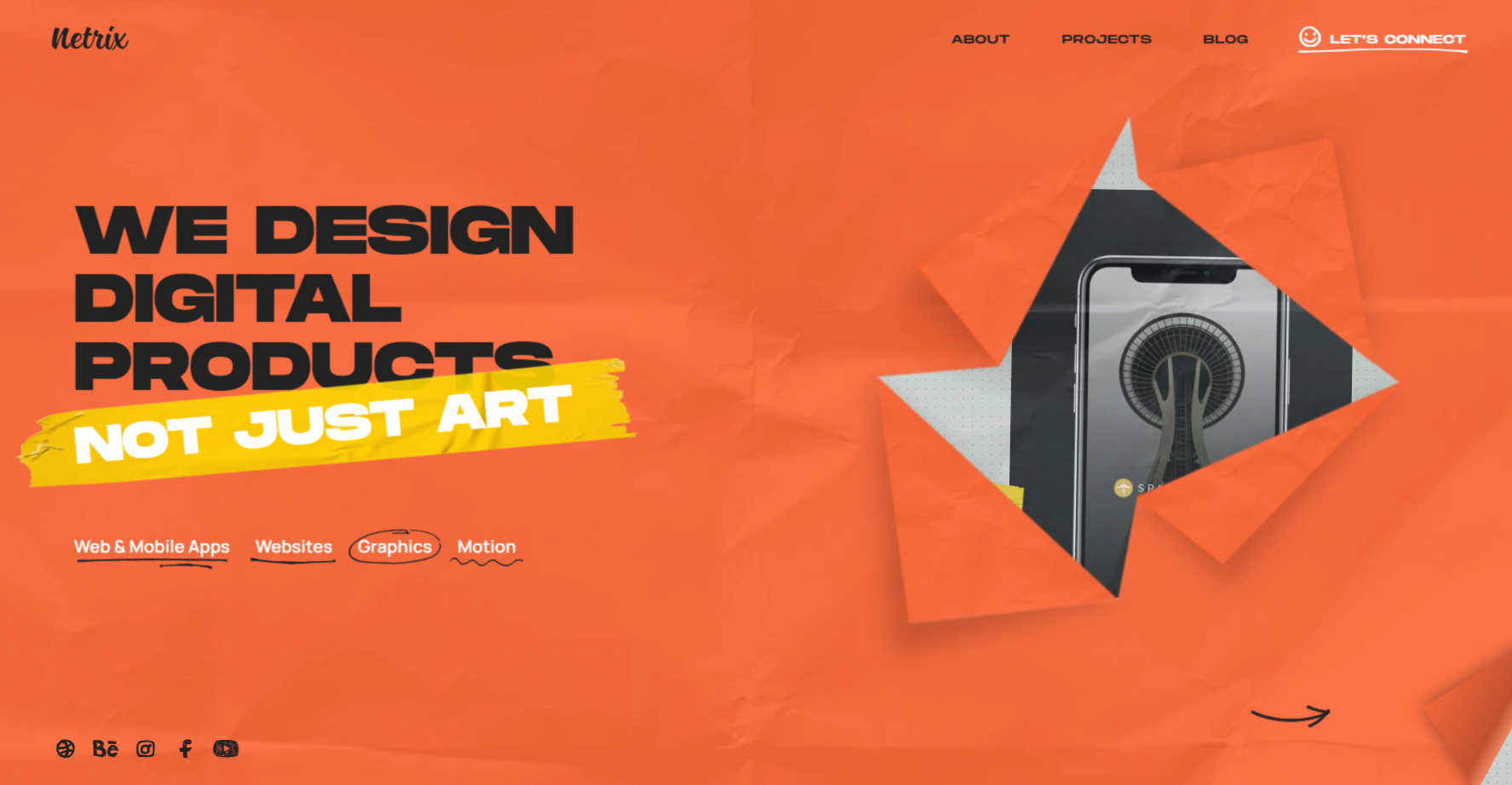
Netrixdigital.com
-
elementTransitions.js



































I enjoy you because of all of the hard work on this web site. Ellie loves managing investigations and it’s obvious why. I know all about the powerful form you produce worthwhile items through the blog and as well as cause participation from other ones about this article then our own simple princess is now starting to learn a lot. Take pleasure in the rest of the new year. You have been performing a wonderful job.
Thank you ever so for you article.Thanks Again. Keep writing.
Thanks a lot for the post.Really looking forward to read more. Fantastic.
Appreciate you sharing, great article.Really looking forward to read more. Cool.
Thanks a lot for the blog.Thanks Again. Cool.
Very informative blog post.Really looking forward to read more. Much obliged.
I really enjoy the article post.Really looking forward to read more. Cool.