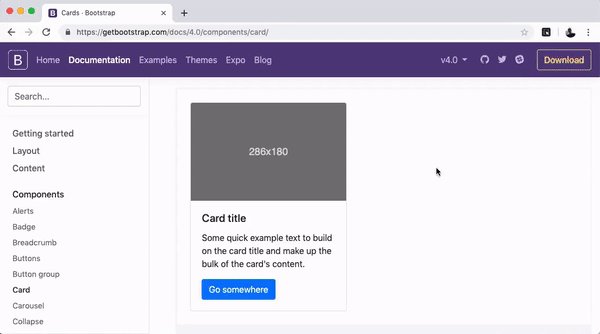
Toggle elements on a web page
HTML
<div class="accordion">
<div class="accordion-item">
Item 1
</div>
<div class="data">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
</div>
<div>
Item 2
</div>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s,
</div2
jQuery
$(function($) {
var allAccordions = $('.accordion div.data');
var allAccordionItems = $('.accordion .accordion-item');
$('.accordion > .accordion-item').click(function() {
if($(this).hasClass('open'))
{
$(this).removeClass('open');
$(this).next().slideUp("slow");
}
else
{
allAccordions.slideUp("slow");
allAccordionItems.removeClass('open');
$(this).addClass('open');
$(this).next().slideDown("slow");
return false;
}
});
});




































Very helpful post. Saved my day!
Thankyou :p
Awesome 😛
Anish ……well done….! keep it up
test
Thanx dear… Its very simple and more usefull one… i expect new things.
thanx dude
Really informative 🙂
Thanks dude 😛
🙂