Please ensure that you are include jquery.mousewheel.js
Anish
May 6th, 2017SmartPhoto.js – Responsive Image Viewer…
SmartPhoto.js is an easy to use responsive image viewer especially for mobile devices.
Anish
Apr 11th, 2017Moon – A minimal, blazing…
A minimal, blazing fast user interface library. Weighing in at 5kb minified + gzipped, Moon is one of the lightest libraries out there.
Anish
Mar 14th, 2017Restive.js – Designer Friendly jQuery…
Restive.js is a designer-friendly jQuery toolkit for building mobile-friendly websites. Using a combination of smart device detection, advanced breakpoints management, and timely CSS class additions, restive.js will make it easier for you to build mobile-friendly…
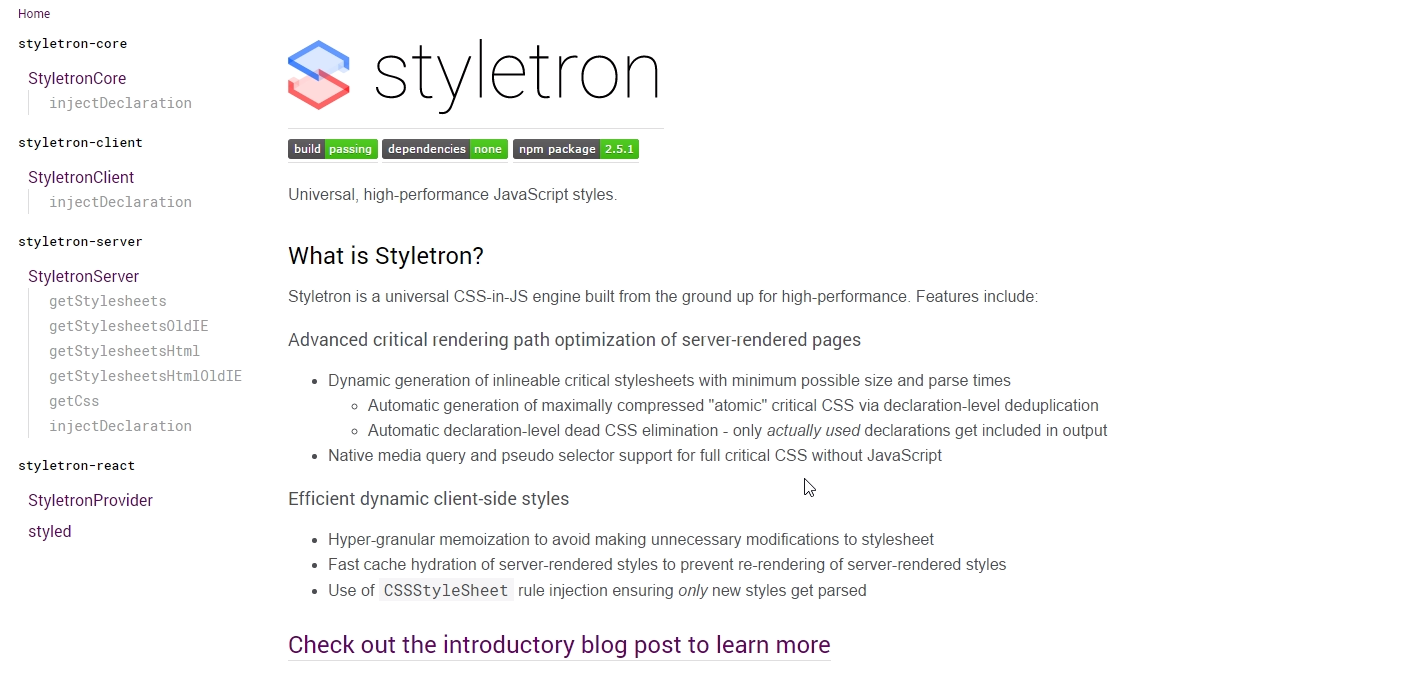
Styletron – Universal, High Performance…
Styletron is a universal CSS-in-JS engine built from the ground up for high-performance.
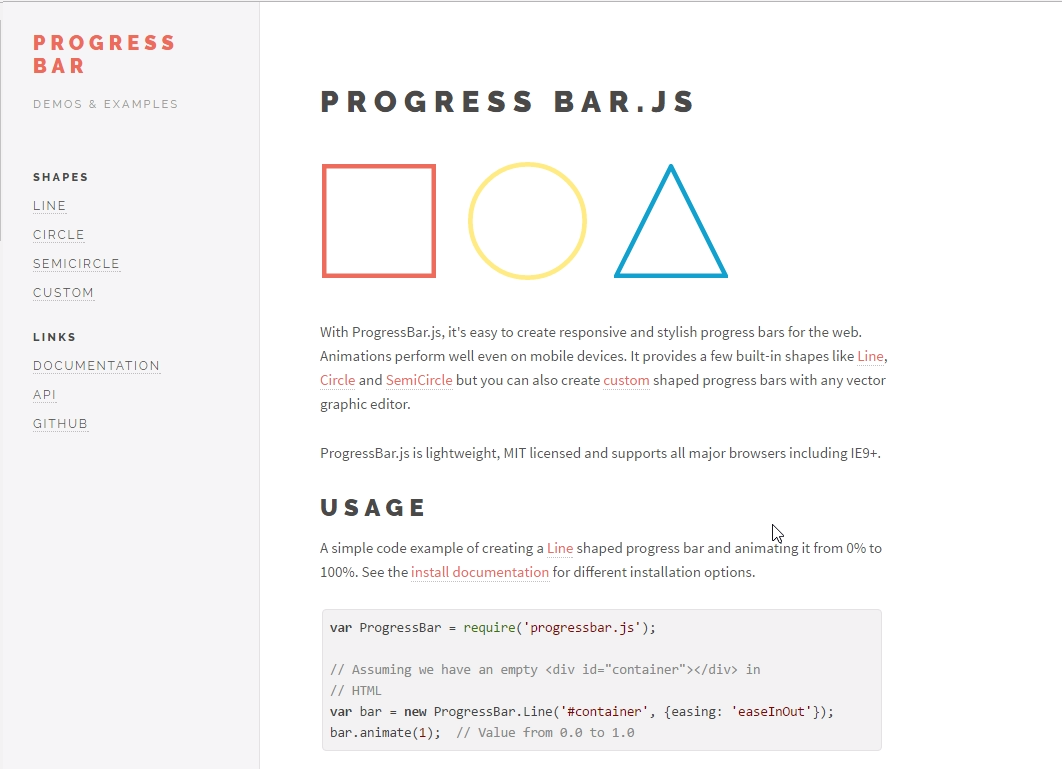
Progressbar.js
With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can…
Anish
Feb 2nd, 2017Tilt.js – Tiny Parallax Tilt…
Tilt.js is a tiny requestAnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery.
Anish
Jan 30th, 2017Dynamic Page / Replacing Content…
Let's say you wanted to make a website where clicking buttons in the nav would dynamically load some content. Kind of like the organic tabs thing, only the content is loaded dynamically. Say something like…