I am a front-end developer, will I soon lose my job?Many have genuinely been asked this question multiple times
This fear is unfounded. AI isn’t magic. It’s only as good as its training data. Code snippets are all over the internet, and are often generic. By contrast, every codebase is unique. There are very few large open-source codebases. How’s the AI supposed to learn how to build big real-world projects?
No-code app development tools are designed to simplify the process of creating software applications without the need for traditional coding or programming knowledge. These tools provide a visual interface and pre-built components that allow users to create functional and interactive apps through a series of drag-and-drop actions, configuration settings, and logic-based workflows.
Now what happens when No-code app development tools are enabled with AI ?With advancements in technology, we can anticipate the refinement of certain limitations. However, at its core, there will always be an inherent degree of imprecision. These tools lack a reliable means to objectively verify their outputs. No-code tools should be directed towards a rethink of the traditional workflow, which often leads to more frustration than innovation. These tools help designers to unleash their creativity to better serve end users, while developers can dedicate their time to programming the core functionality, leaving behind repetitive tasks such as UI implementation. There is future where AI collaborates with humans rather than replaces them. There are several ways in which AI-based tools can perform front-end website development by converting images or prototypes into code. Here are some tools that demonstrate this:
Framer
Framer X is a design tool that allows you to create interactive prototypes. It has a feature called “Code Export” that generates production-ready React code based on your designs.
Anima
Anima is a plugin for Sketch that can convert Sketch designs into HTML and CSS code. It analyzes the design elements, such as buttons and layouts, and generates the corresponding code.
Divjoy
Divjoy is a web development tool that can convert design files (like Sketch or Figma) into fully functional React code. It generates the code for the components, styling, and interactions based on the design.
Wix ADI
Wix ADI (Artificial Design Intelligence) is a website builder that utilizes AI to create websites based on user input. It analyzes the user’s requirements and preferences, then generates a custom website design and code.
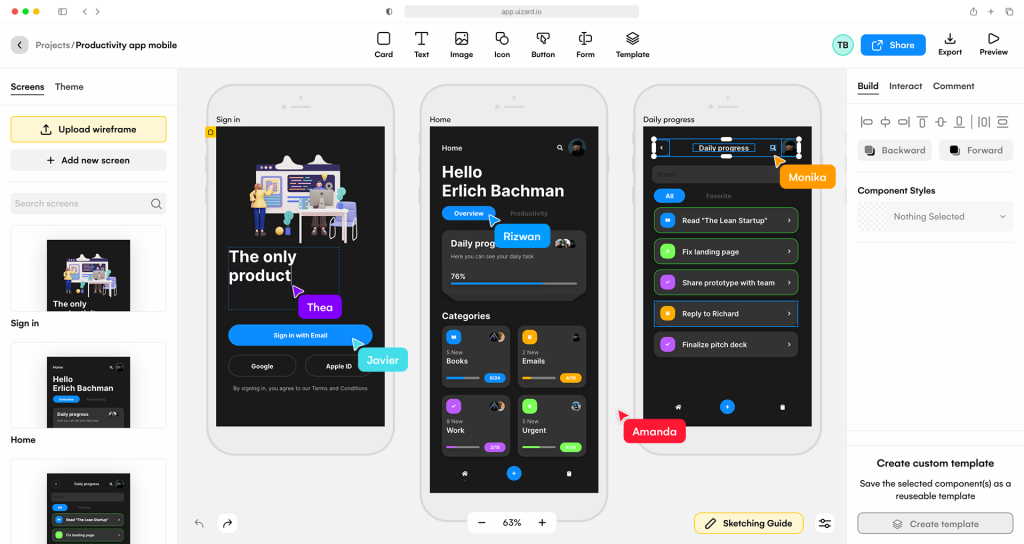
Uizard
Uizard is an AI-based design-to-code platform that transforms hand-drawn sketches or wireframes into code. It uses computer vision and machine learning techniques to interpret the designs and generate the corresponding HTML, CSS, and React code.
Sketch2React
Sketch2React is a plugin that allows you to convert Sketch designs into React code. It enables designers to create interactive components in Sketch and export them as code for development.
Webflow
Webflow is a visual web design and development platform that offers a code export feature. It allows designers to create websites visually and generates clean HTML, CSS, and JavaScript code that can be used for development.
Ceros Inspect
Ceros Inspect is a design tool specifically tailored for creating interactive content and experiences. It allows designers and developers to collaborate more effectively by simplifying the process of inspecting and extracting code-related information from designs created in the Ceros platform. The Ceros Inspect tool provides a streamlined workflow for inspecting the design elements and generating code snippets. It offers a range of features that facilitate the translation of visual designs into production-ready code.
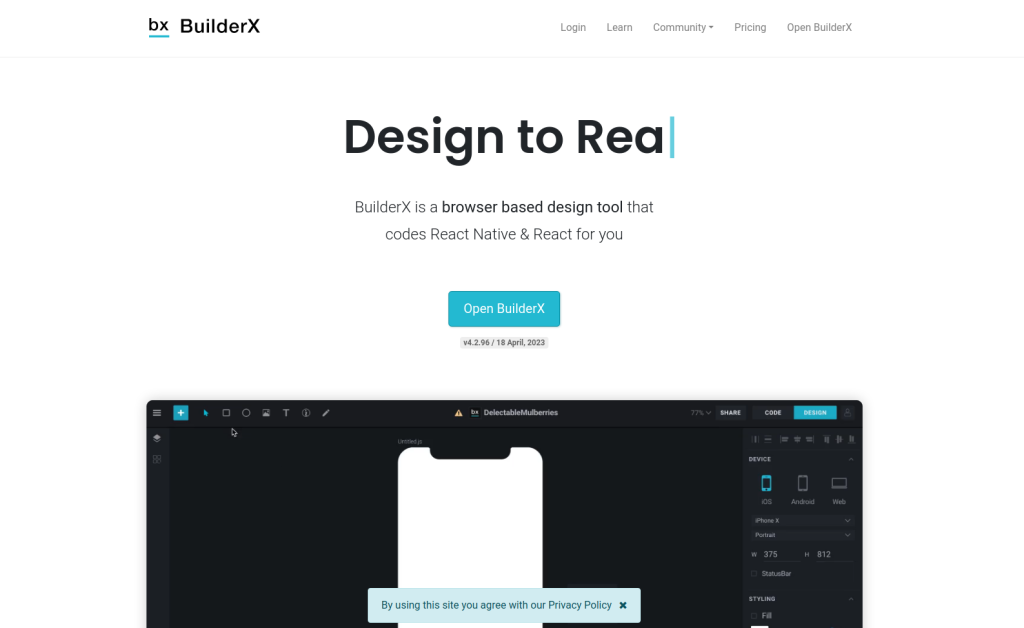
BuilderX
BuilderX is a powerful design and prototyping tool that caters specifically to the needs of developers and designers working on cross-platform applications. It offers a range of features and capabilities to streamline the app design process and enhance collaboration between design and development teams. BuilderX stands out with its ability to generate code for multiple platforms, including React Native, Flutter, and Angular.
Pingendo
Pingendo is a visual web design tool that allows designers to create responsive websites using a drag-and-drop interface. It can export the design as clean HTML, CSS, and Bootstrap code.
UXPin
UXPin is a collaborative design platform that offers features for converting design elements into interactive code components. It allows designers to create and test interactive prototypes that can be exported as HTML, CSS, and JavaScript.
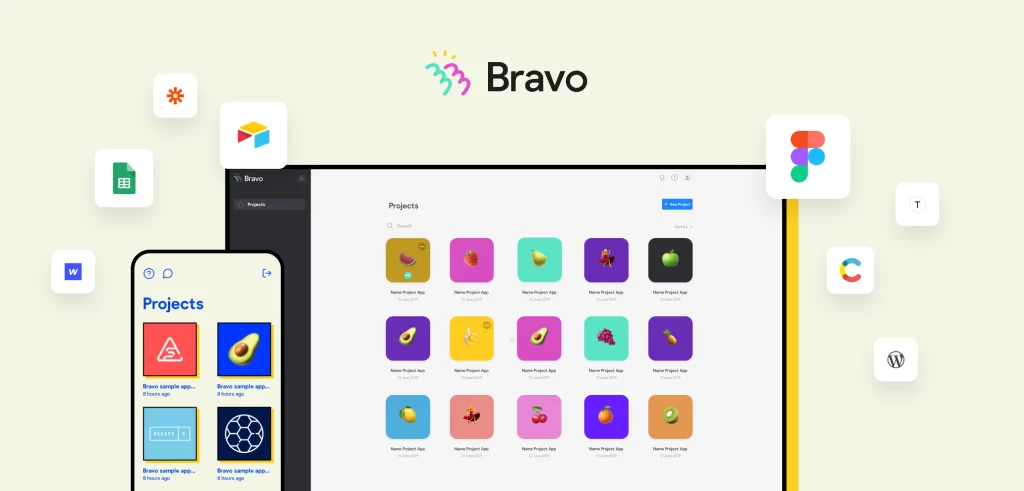
Bravo Studio
Bravo Studio is a platform that converts designs from Figma or Sketch into native mobile apps. It generates code for iOS and Android, allowing designers to create functional apps without coding.
The major principles behind design to code conversion can be summarized as below: Image-to-Code Conversion: AI tools can analyze an image of a website design and generate corresponding HTML and CSS code. These tools use computer vision techniques to recognize elements like buttons, text fields, and layouts, and then generate the code to recreate them. Sketch-to-Code Conversion: Similar to image-to-code conversion, AI tools can take hand-drawn sketches or wireframes of a website and convert them into code. These tools interpret the sketches, identify design elements, and generate the necessary code to replicate the design in HTML and CSS. Prototype-to-Code Conversion: If you have a functional prototype of a website, AI tools can analyze the prototype and automatically generate the underlying code. These tools often work by inspecting the prototype’s structure, interactions, and components to produce the corresponding HTML, CSS, and JavaScript code. Natural Language Processing (NLP): Some AI tools are capable of understanding and interpreting natural language descriptions of website designs. You can describe the desired design elements, layout, and interactions in plain language, and the tool will generate the corresponding code based on your description. Machine Learning and Templates: AI tools can learn from existing templates or a large dataset of websites to generate code based on similar patterns. By training on vast amounts of existing web design data, these tools can understand common design principles and automatically generate code that aligns with those principles. It’s worth noting that while AI-based tools can assist with front-end development, they may not replace the need for human intervention and refinement. These tools can provide a starting point or accelerate the development process, but manual fine-tuning and customization are often required to ensure the code meets specific requirements and design preferences.
















Thank you for the amazing list of tools, very useful. 😛