When building multilingual Angular apps, Right-to-Left (RTL) support becomes essential—especially for languages like Arabic, Hebrew, or Farsi. But managing RTL styles inside component-level SCSS can get messy if not done cleanly.
Anish
Apr 1st, 2025
0
Cursor – The AI Code Editor
Built to make you extraordinarily productive, Cursor is the best way to code with AI.
Anish
Oct 11th, 2024
0
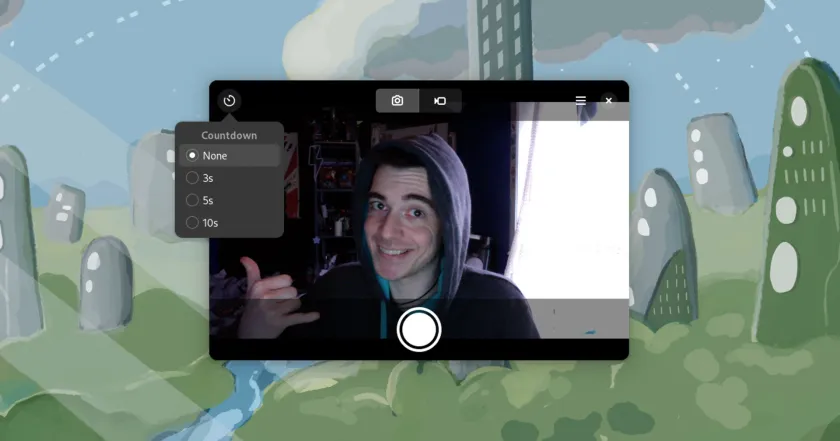
Meet Snapshot, GNOME’s New Camera App
GNOME devs have released the first version of a new camera app which could replace the classic Cheese webcam utility.