Bootstrap 4 brought some major changes, adding new components, scrapping others. Here's the difference between Bootstrap 3 and Bootstrap 4.
Folder Preview Ideas using CSS…
Some ideas for previewing or just playing with folders on hover. The idea is to show a little animation when hovering a folder icon and reveal some kind of preview for what's inside.
Anish
Jan 23rd, 2017The revert CSS keyword
The unset CSS keyword is the combination of the initial and inherit keywords. Like these two other CSS-wide keywords, it can be applied to any CSS property, including the CSS shorthand all. This keyword resets…
Anish
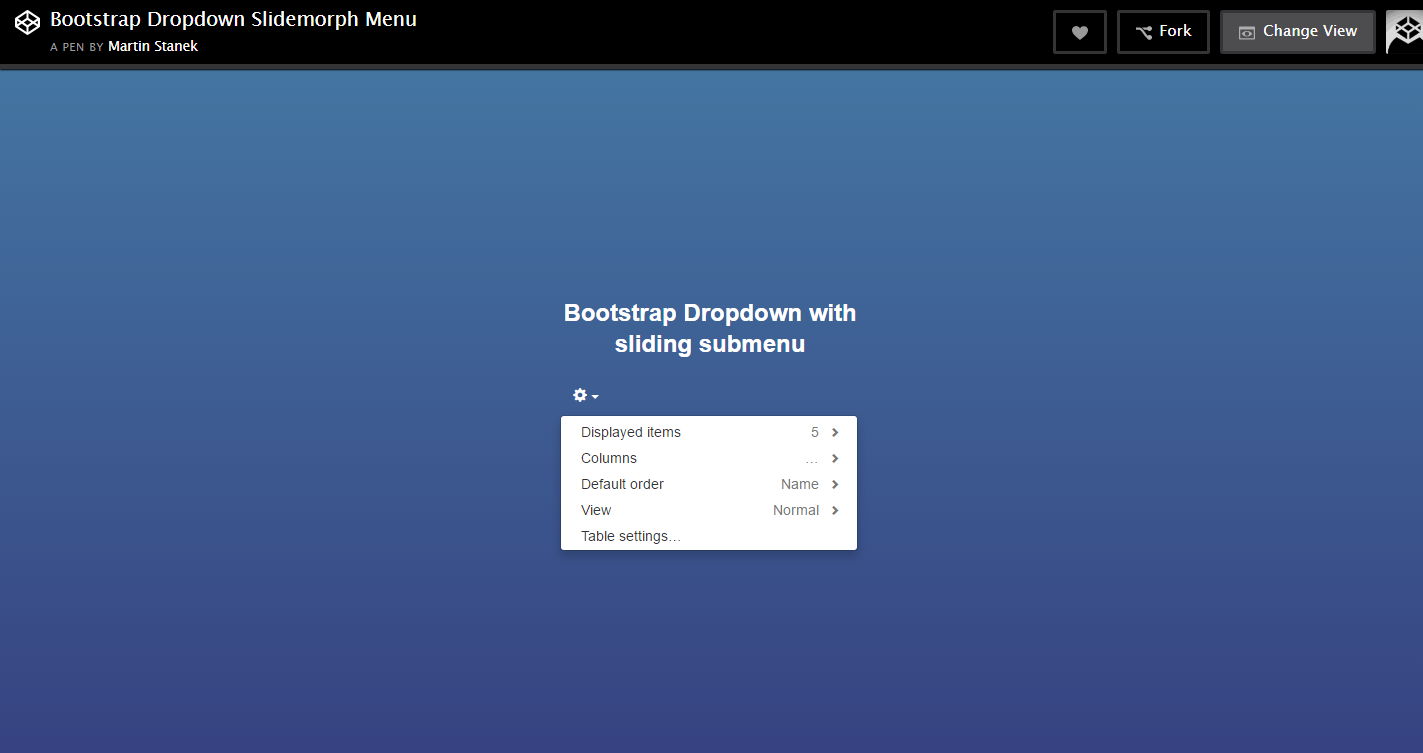
Jan 14th, 2017Bootstrap Dropdown Slidemorph Menu
Bootstrap Dropdown Slidemorph Menu inspired by Youtube context menus within a video player. Transitions between submenus create very neat experience. Also, menu provides information about selected values for each item.
Anish
Nov 17th, 2016Milligram – A minimalist CSS…
Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped! It's not about a UI framework. Specially designed for better performance and higher productivity with fewer…
Anish
Oct 11th, 2014The 26 CSS Selectors you…
Ask yourself: do I absolutely need to apply an id to this element in order to target it?