Bootstrap is an HTML5 & CSS3 framework designed to help you kickstart the development of webapps and sites. WrapBootstrap is a marketplace for premium Bootstrap themes and templates. Impress your clients and visitors while using…
Anish
Apr 9th, 2014Box Sizing
textarea { -webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */ -moz-box-sizing: border-box; /* Firefox, other Gecko */ box-sizing: border-box; /* Opera/IE 8+ */ }
Anish
Mar 29th, 2014Responsive Web Design: What It…
Almost every new client these days wants a mobile version of their website. It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, Kindle — and all screen…
Anish
Mar 27th, 2014HTML KickStart
Ultra–Lean HTML5, CSS, & JS Building Blocks for Rapid Website Production
SlickNav – Responsive Mobile Menu…
Multi-level menu support Flexible, simple markup Cross-browser compatibility Keyboard Accessible Degrades gracefully without JavaScript Creates ARIA compliant menu.
Anish
Mar 13th, 2014StickUp a jQuery plugin
A simple plugin that "sticks" an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager…
Anish
Feb 24th, 2014OWL Carousel – Touch Enabled…
OWL Carousel, Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
Anish
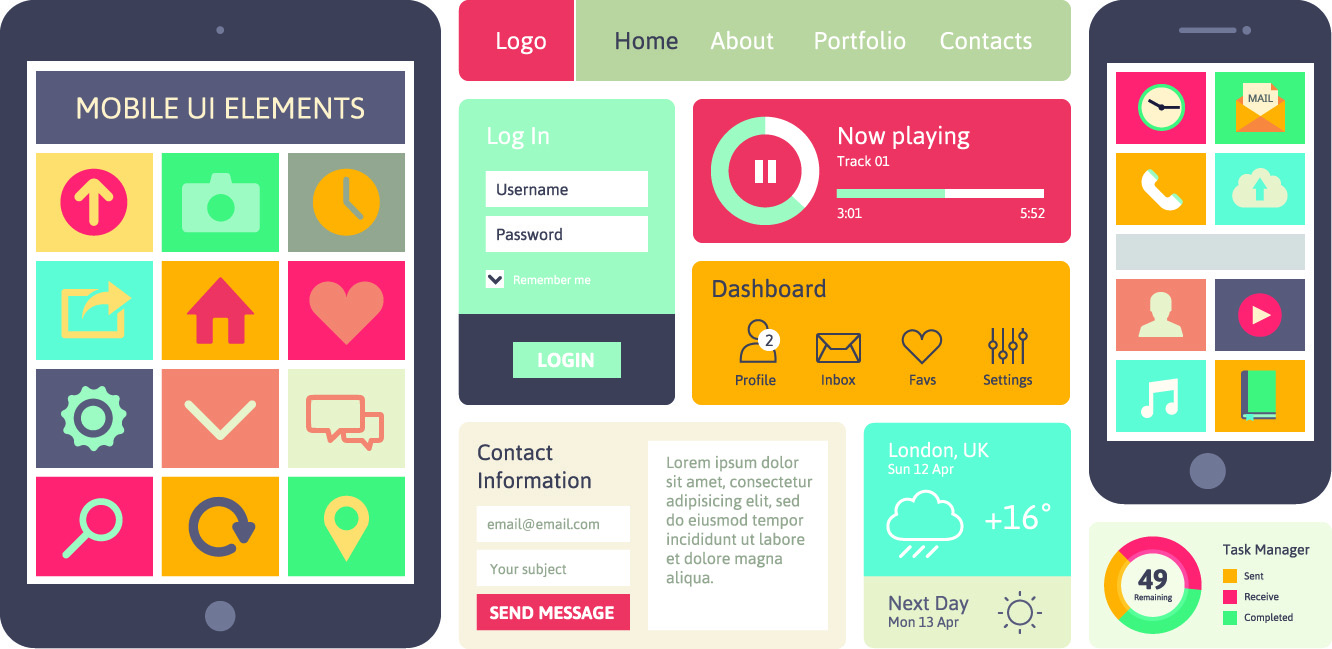
Feb 24th, 201410 Web design trends you…
Modern UI flat design vector kit in trendy color with simple mobile phone and digital tablet with icons, buttons, windows and other interface items. Isolated on white background.