When building multilingual Angular apps, Right-to-Left (RTL) support becomes essential—especially for languages like Arabic, Hebrew, or Farsi. But managing RTL styles inside component-level SCSS can get messy if not done cleanly.
Anish
Sep 14th, 2023Using an SVG sprite icon…
Whether it’s icon fonts or SVG sprites you use as icon sets in your application is your decision. However, we’ll cover some advantages that SVG sprites have, but most importantly how you can implement them…
The end of Front-End Development…
I am a front-end developer, will I soon lose my job?
Anish
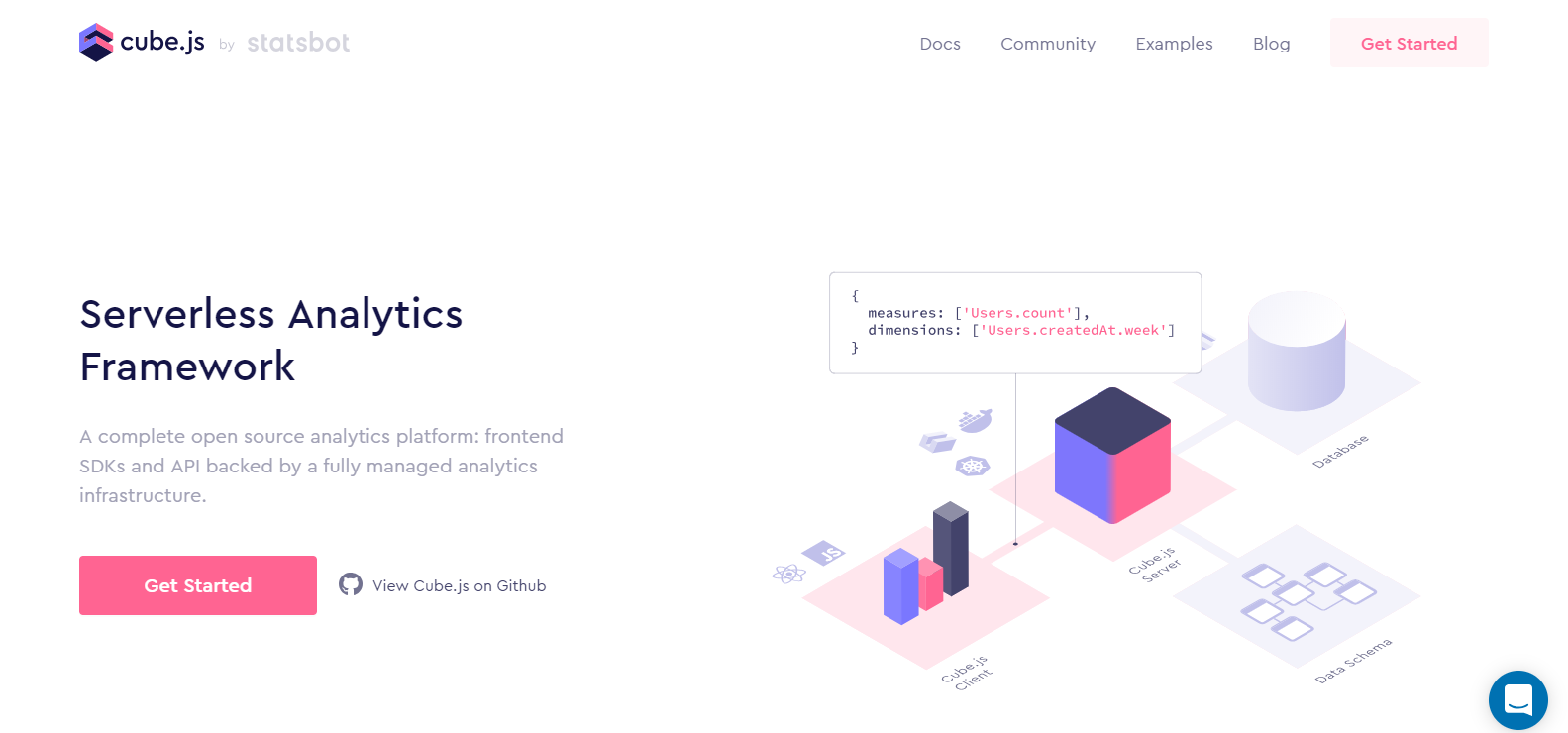
Feb 25th, 2019Cube.js – Open Source Serverless…
Cube.js is an open source serverless analytics framework that is primarily used to build internal business intelligence tools or to add customer-facing analytics to an existing application.
Anish
Jun 23rd, 2018Contentful: Content Infrastructure for Digital…
Our content infrastructure enables teams to power content in any digital product: website, app, or device.
Get the Angular app in…
Run ng serve & get the Angular app in your system on any device in the local network with this command:
Anish
Apr 21st, 2017Angular Material – Material Design…
Material Design is a specification for a unified system of visual, motion, and interaction design that adapts across different devices and different screen sizes. For developers using AngularJS, Angular Material is the reference implementation of…