Bootstrap is the best and complete front-end framework for the web. Bootstrap is a set of pre-made elements build with HTML, CSS and javascript. Bootstrap provides the foundation to build complex web apps or websites and make things easier.
The best part of bootstrap is that it is made for responsive web design. You don’t bother about how your content will appear in different devices. bootstraps built in grid system is one of the best responsive frameworks in the world. Thousands of websites are currently using bootstrap framework on their websites.
When you design for bootstrap you need to be little cautious about bootstraps grid system. Today in this post we have gathered a good l list of bootstrap grid PSD designs. These PSD grid systems are helpful when you design for bootstrap. You will get a better understanding of how to layout your design based on bootstraps grid system. A bootstrap grid system PSD is a must have tool if you design a lot for bootstrap. I recommend using a bootstrap grid system if you are a begginer, it’s always a good practice.
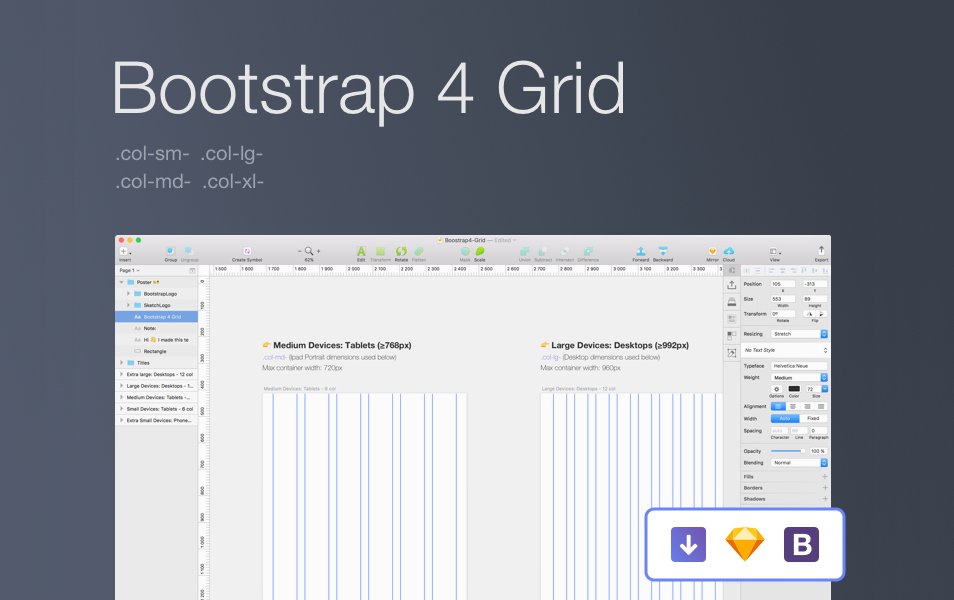
Bootstrap 4 Grid [Sketch]
 Download
Download
Responsive Artboard PSD for Twitter Bootstrap
 Download
Download
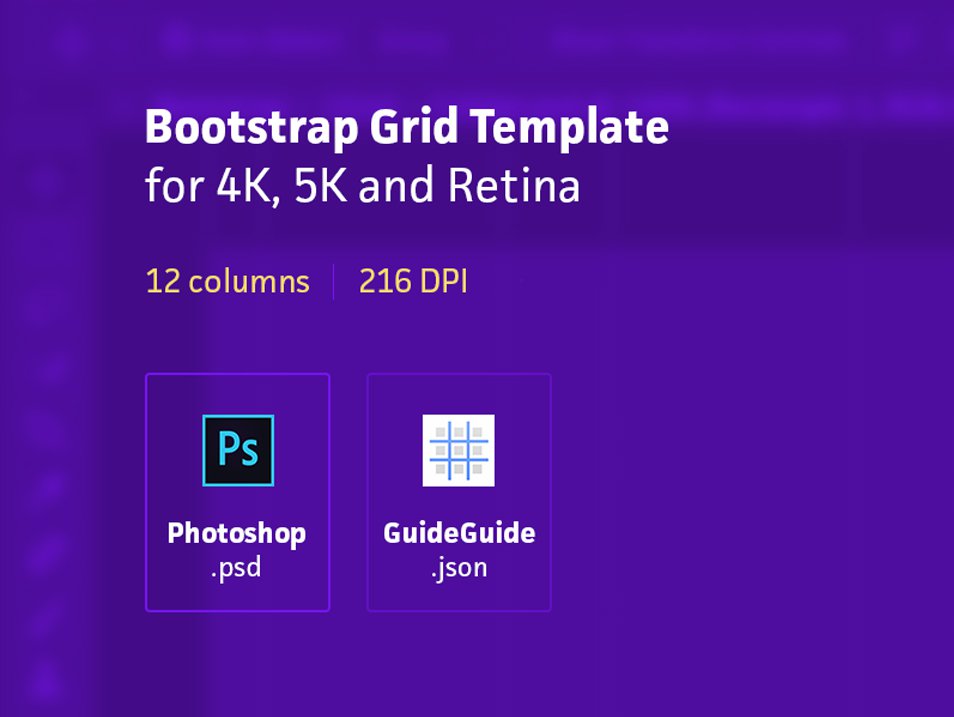
Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide)
 Download
Download
Bootstrap 4 Grid (Sketch)
 Download
Download
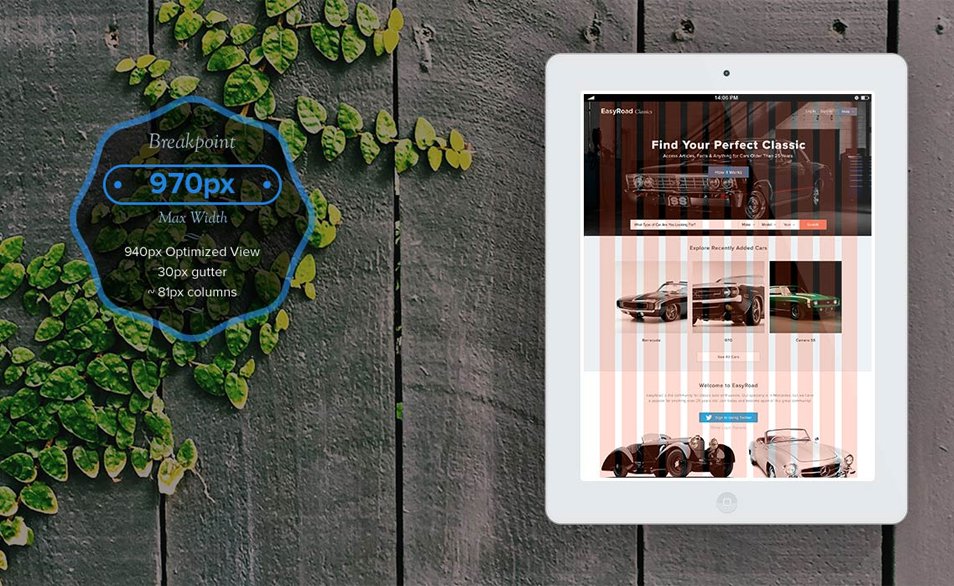
Bootstrap 3.0 Responsive Grid System PSD
 Download
Download
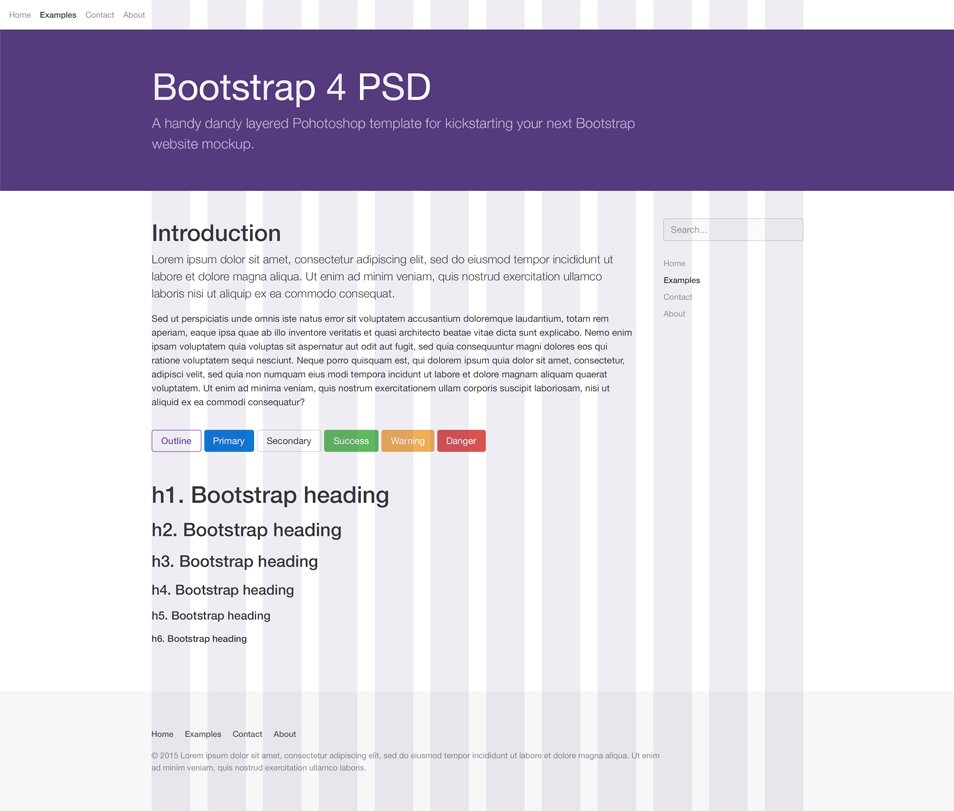
Bootstrap 4 PSD
 Download
Download
Bootstrap 12 columns grid for artboards
 Download
Download
FREE Bootstrap Grid PSDs
 Download
Download
Bootstrap 3 Responsive Grid Illustratror Templates (AI)
 Download
Download
FREE Bootstrap .SKETCH
 Download
Download
Bootstrap 3 Responsive Grid Template (Sketch)
 Download
Download