
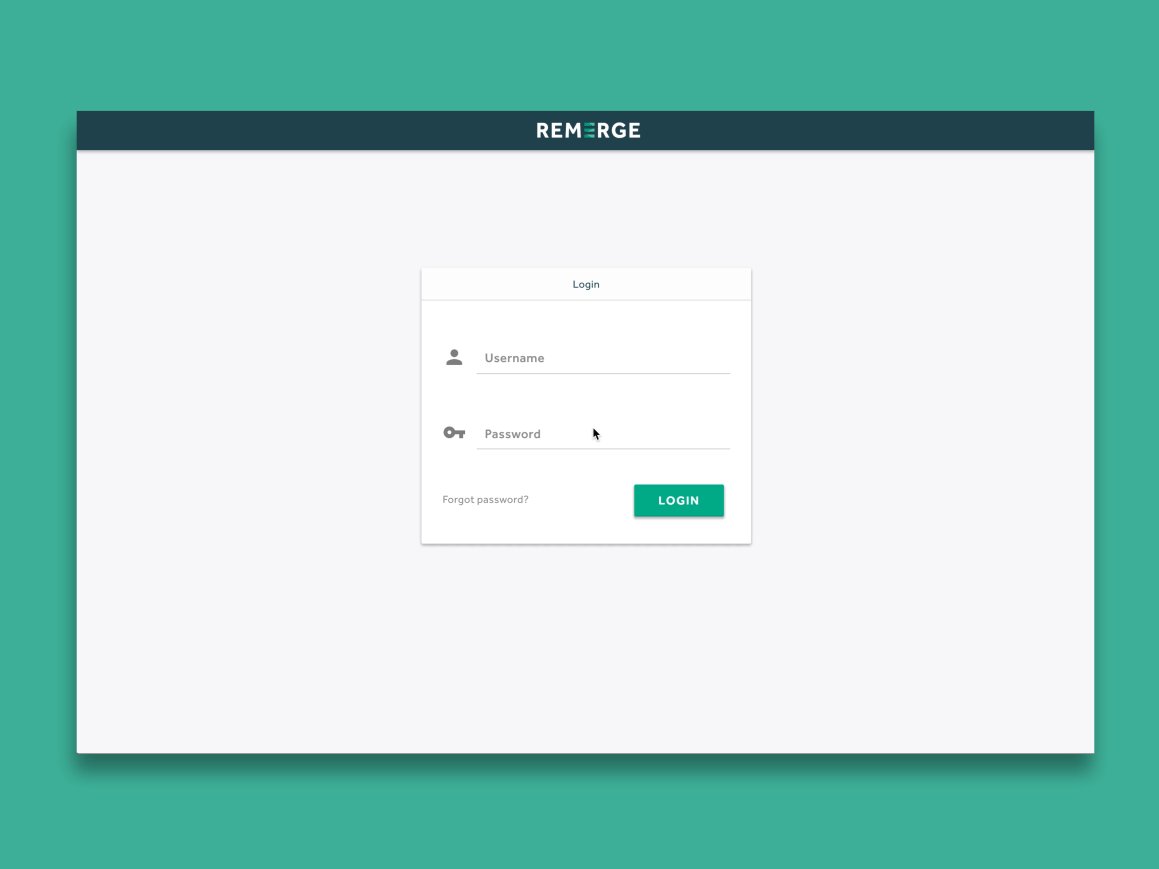
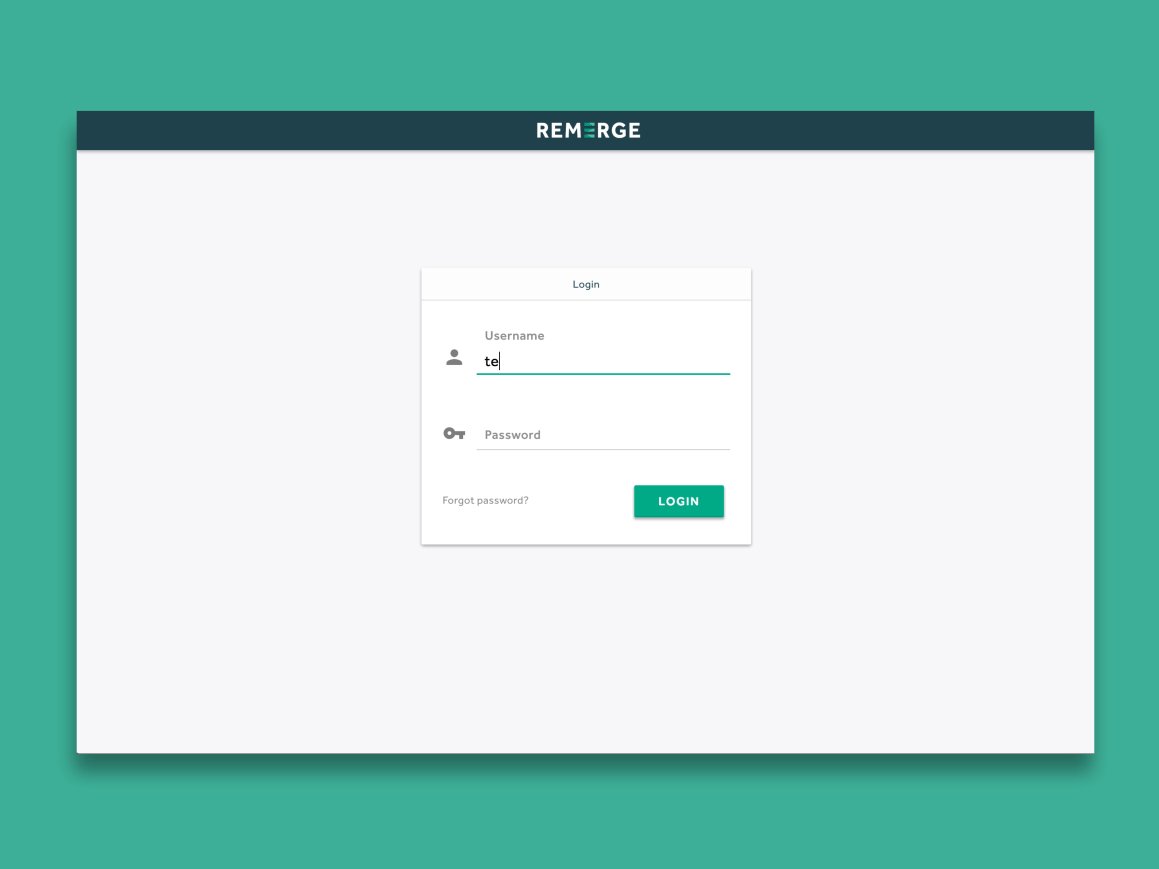
The new selector is something like this: .form-group.label-floating input.form-control:-webkit-autofill ~ label.control-label By adding the following lines to my site’s CSS file it fixes the issue

.form-group.label-floating input.form-control:-webkit-autofill ~ label.control-label {
top: -30px;
left: 0;
font-size: 12px;
line-height: 1.07142857;
}