A simple template that takes advantage of the background-attachment CSS property to create a fixed background effect, with the addition of a navigation to browse through the different sections.
Anish
Feb 27th, 20153D Rotating Navigation
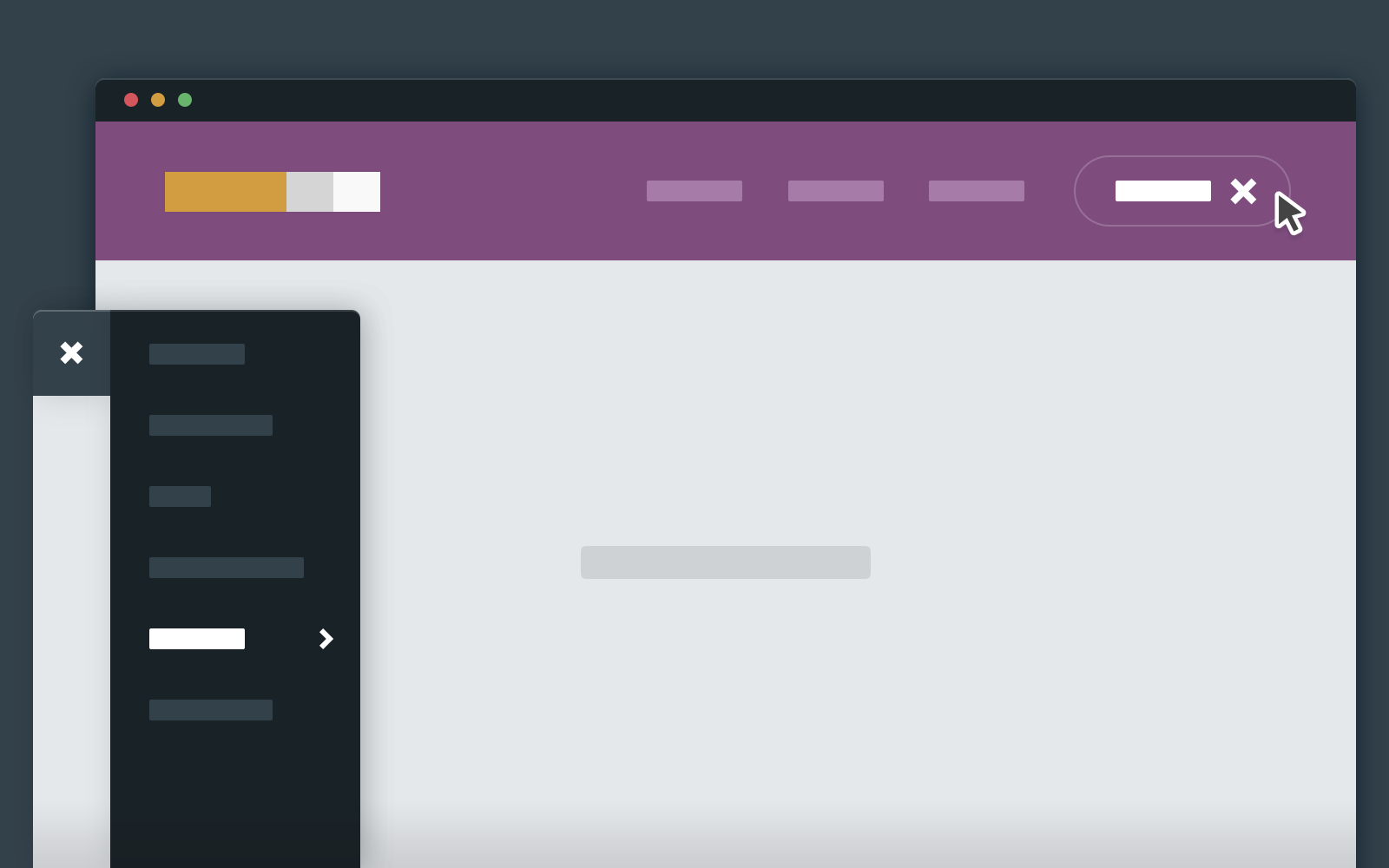
Sometimes you just want your website navigation to be bold. Design agencies, for example, use their portfolio to show off their skills and push a little usability standards. Another good example is mobile apps: animated…
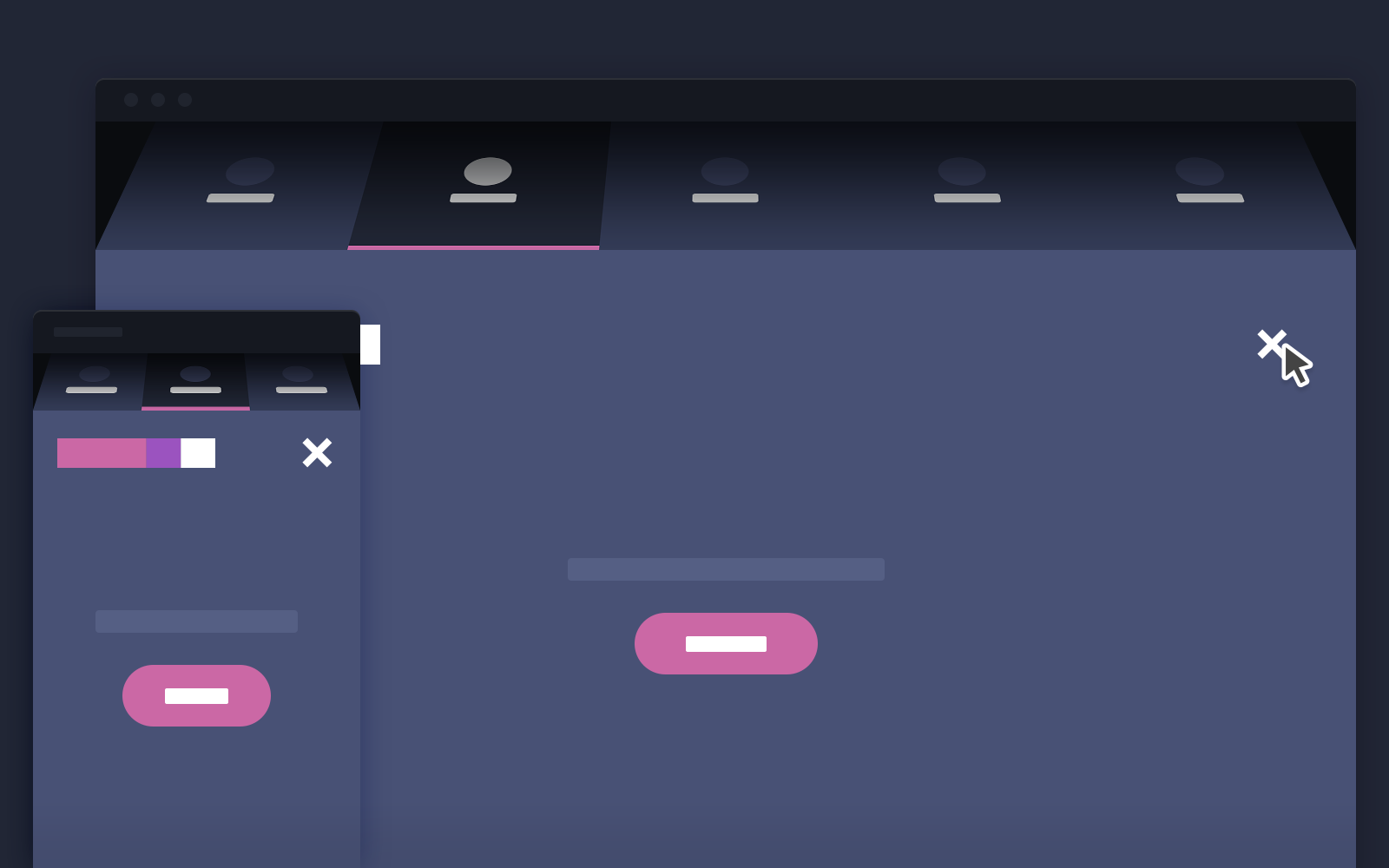
Secondary Sliding Navigation
Today’s resource is a simple, handy snippet: a secondary navigation that slides down, replacing the main navigation links. This approach can be an alternative to a standard dropdown menu, in particular if you want to…
material ui
A CSS Framework and a Set of React Components that Implement Google's Material Design
What’s New in Firefox 35
Here we are again. Firefox 35 was released on January 13, 2015. Few users will notice any differences but there are some exciting new features for web developers lurking under the hood of the unusually…
Anish
Jan 15th, 2015Ink
Quickly create responsive HTML emails that work on any device & client. Even Outlook.