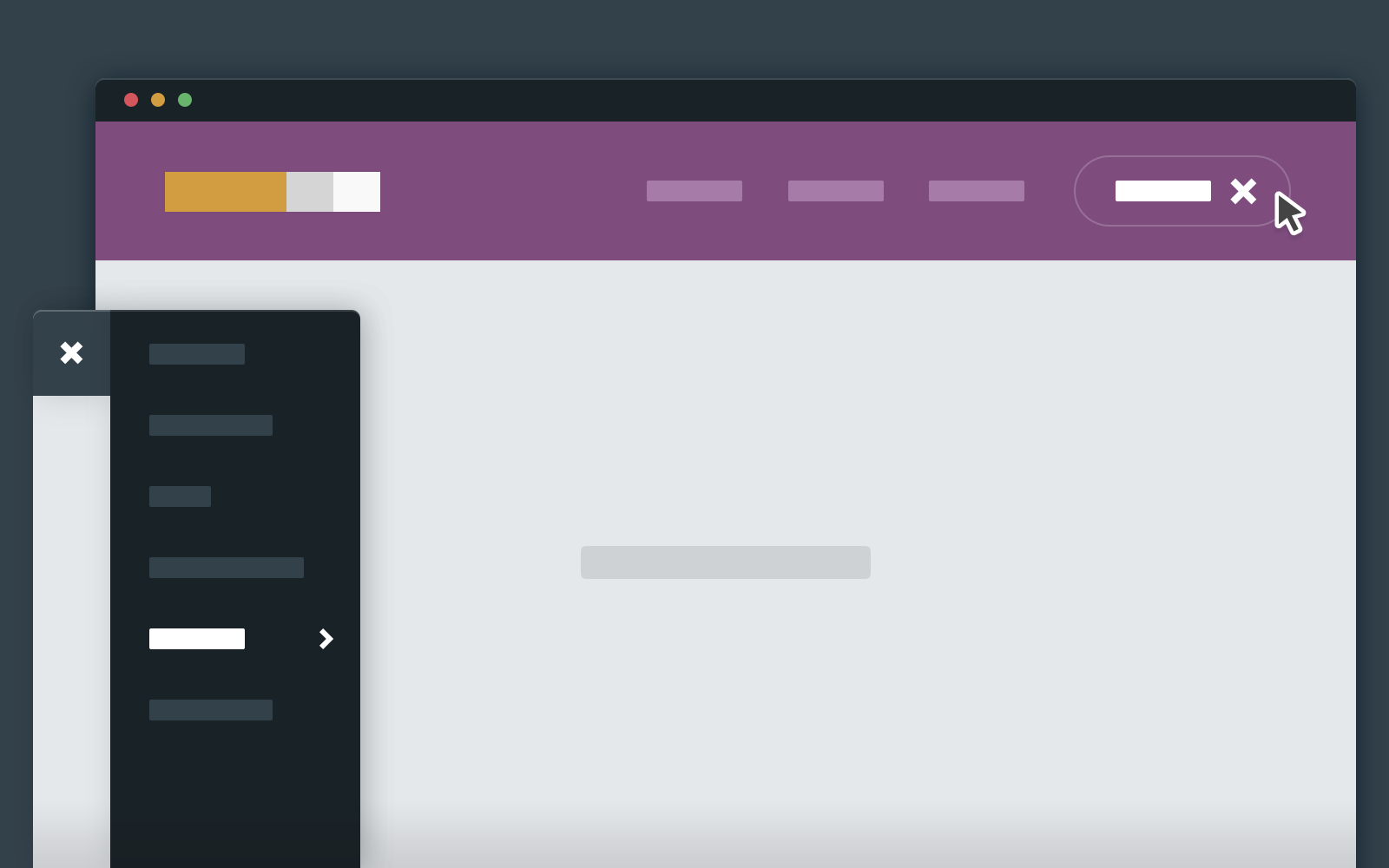
Today’s resource is a simple, handy snippet: a secondary navigation that slides down, replacing the main navigation links. This approach can be an alternative to a standard dropdown menu, in particular if you want to…
impress.js – Presentation Framework Based…
impress.js is a presentation framework based on the power of CSS3 transforms and transitions in modern browsers.
Anish
Feb 21st, 2015SuperSimpleSlider – jQuery Slider Plugin
Super Simple Slider is a jQuery plugin that automatically generates your slider and gives you a balanced amount of settings to configure. Also it can be use as carousel.
Anish
Feb 18th, 2015Plumin.js
Manipulating fonts with code has enabled designers to create new kinds of typefaces, increase their quality, and automate repetitive tasks. Plumin.js allows to create and manipulate fonts using javascript. Now all you need to become…
Anish
Feb 12th, 2015Sticky-Kit
Sticky-kit provides an easy way to attach elements to the page when the user scrolls such that the element is always visible.
Anish
Feb 4th, 2015Add web browser type class…
Often you run into CSS issues with different browsers, and one way to easily make browser-specific CSS is if you have a browser class added to the body tag of your theme. That way you…