A tutorial about creating responsive drag slider with parallax effect and transparent letter effect by using javascript, css.
Anish
Jan 10th, 2017FancyBox3
jQuery lightbox script for displaying images, videos and more. Touch enabled, responsive and fully customizable.
Anish
Jan 3rd, 2017MenuSpy – Javascript Library to…
MenuSpy is a JavaScript library to make navigation menus highlight the item based on currently in view section.
Pixi js
PixiJS - The HTML5 Creation Engine. Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
Anish
Dec 26th, 2016Table Dragger – Create ReOrderable…
Table Dragger is a minimalist plain Table-dragger is a minimalist plain Javascript library for building reorderable drag-and-drop table.
Anish
Dec 14th, 2016Huebee – One-Click Color Picker…
Huebee is a JavaScript library for creating user-centric color pickers. Huebee displays a limited set of colors so users view all colors at a glance, make clear decisions, and select a color with a single…
Anish
Dec 6th, 2016Uppy – Open Source File…
Uppy is (going to be) a JavaScript file uploader that fetches files from Dropbox, Instagram, local disk, remote URLs, and other exciting locations. It has a plugin-based architecture, first-class support for resumable uploads according to…
Anish
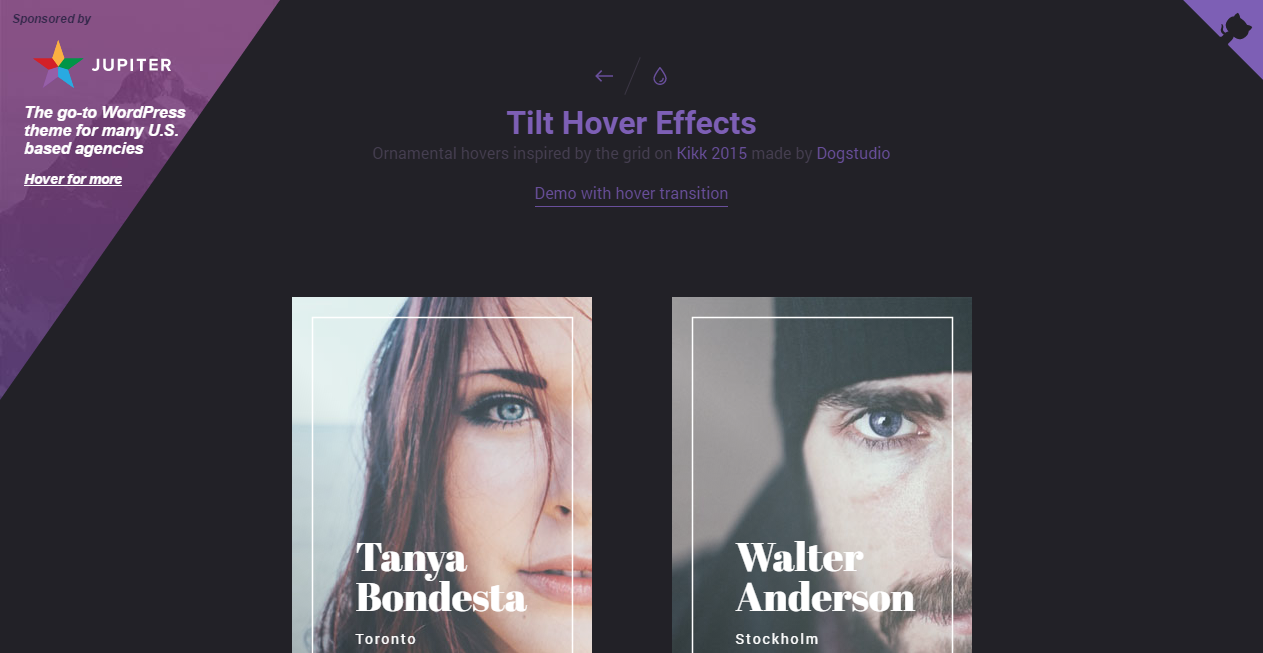
Dec 6th, 2016Tilt Hover Effects with CSS…
Some ideas for hover animations with a fancy tilt effect by using CSS and javascript. In this idea you can animate an image with a tilt effect on its parts. Having several elements in the…
Anish
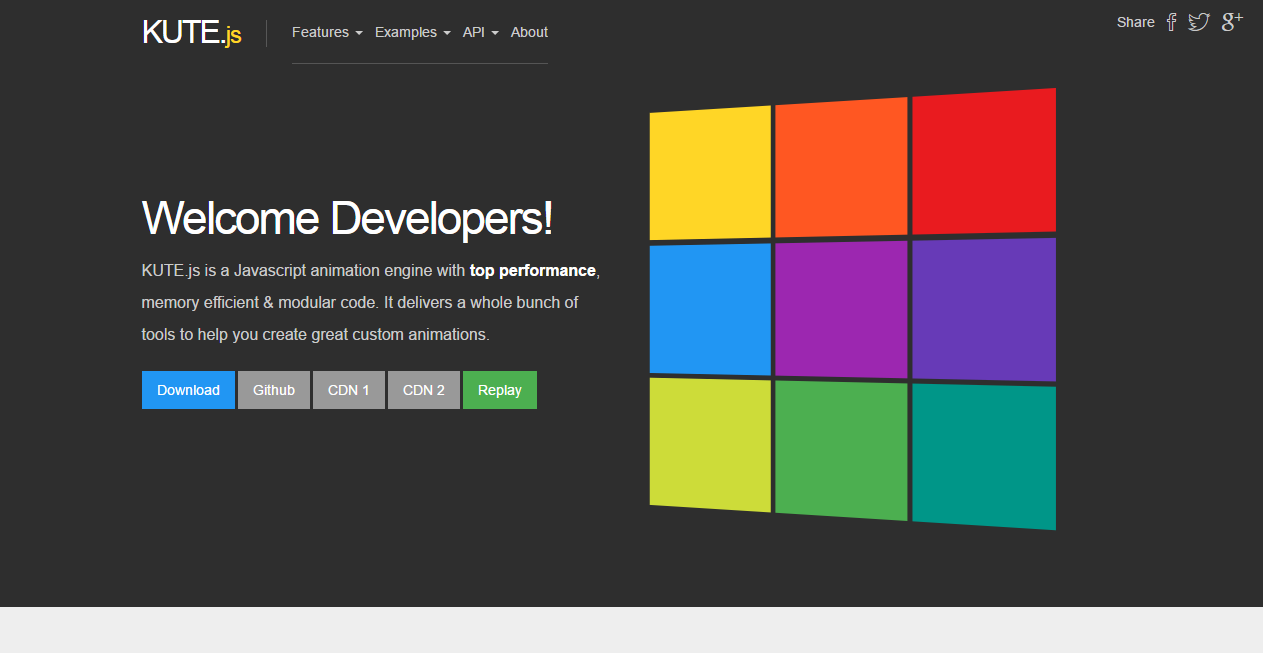
Dec 6th, 2016KUTE.js – Javascript Animation Engine
KUTE.js is a minimal native Javascript animation engine with jQuery plugin and with most essential features for web developers, designers and animators, delivering easy to use methods to set up high performance, cross-browser animations. The…