
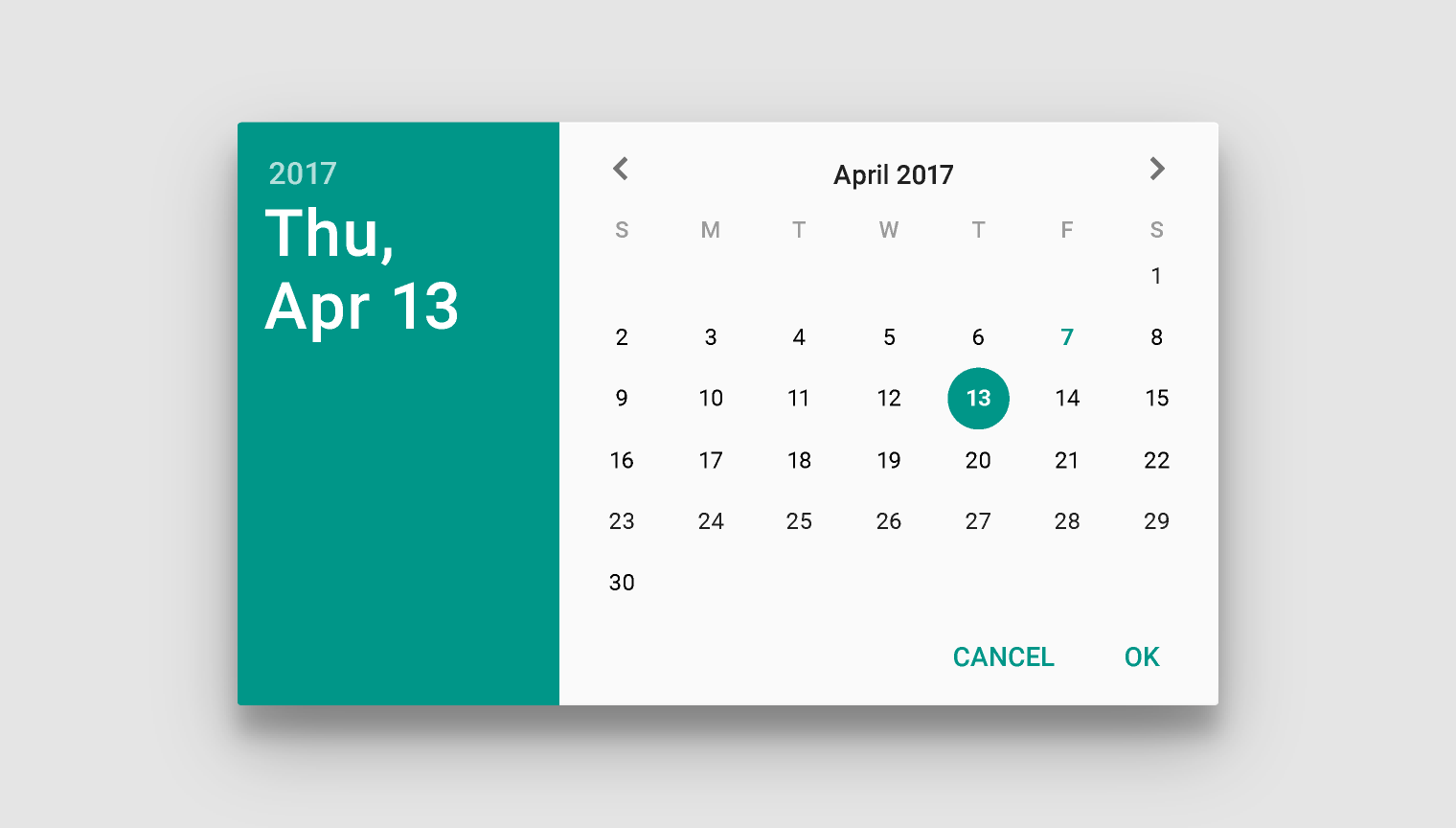
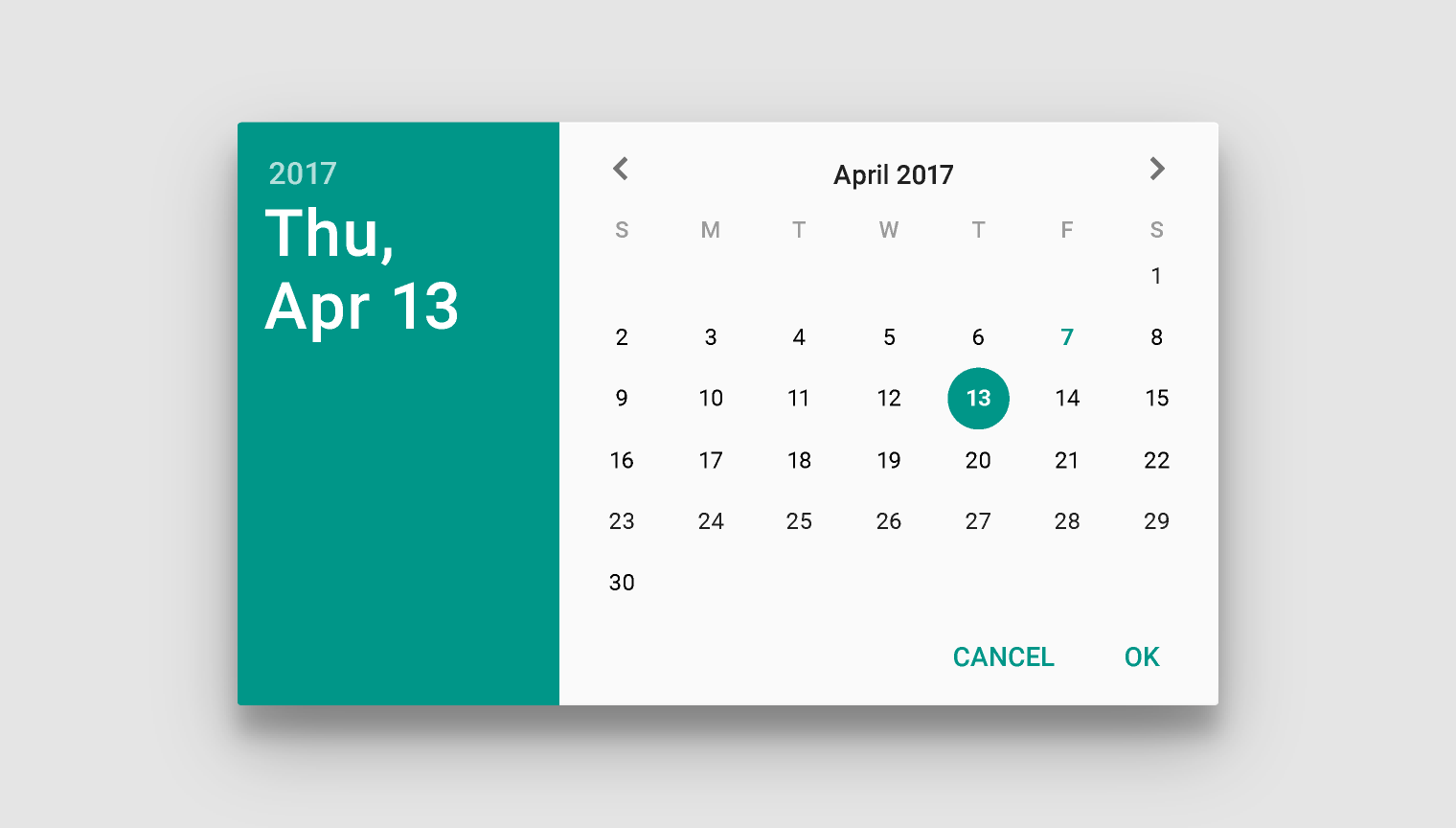
A tutorial about jQuery UI datepicker implementation styled as a Google Material Designed widget.
<input type="text" data-type="date" id="date-input" />
<div id="material-header-holder" style="display:none">
<div class="ui-datepicker-material-header">
<div class="ui-datepicker-material-day">
</div>
<div class="ui-datepicker-material-date">
<div class="ui-datepicker-material-month">
</div>
<div class="ui-datepicker-material-day-num">
</div>
<div class="ui-datepicker-material-year">
</div>
</div>
</div>
</div>
@import "bourbon";
@import url(http://fonts.googleapis.com/css?family=Roboto:400,700);
$main-color: #284B72;
$width: 325px;
.ui-datepicker,
.ui-datepicker-material-header {
font-family: 'Roboto';
}
.ui-datepicker-material-header {
display: block;
background-color: $main-color;
color: white;
text-align: center;
width: $width;
.ui-datepicker-material-day {
background-color: #1F3A58;
padding: 10px;
font-size: 1rem;
}
.ui-datepicker-material-date {
padding: 20px;
.ui-datepicker-material-month,
.ui-datepicker-material-day-num,
.ui-datepicker-material-year {
padding: 5px;
}
.ui-datepicker-material-month {
font-size: 2rem;
text-transform: uppercase;
}
.ui-datepicker-material-day-num {
font-size: 4.5rem;
}
.ui-datepicker-material-year {
font-size: 1.8rem;
font-weight: 200;
color: rgba(255, 255, 255, 0.4);
}
}
}
.ui-datepicker {
padding: 0;
border: none;
box-shadow: 0 12px 36px 16px rgba(0,0,0,0.24);
width: $width;
}
.ui-corner-all {
border-radius: 0;
}
.ui-widget-header {
border: 0;
}
.ui-datepicker-header {
text-align: center;
background: white;
padding-bottom: 15px;
font-weight: 300;
.ui-datepicker-prev,
.ui-datepicker-next,
.ui-datepicker-title {
border: none;
outline: none;
margin: 5px;
}
}
.ui-datepicker-prev.ui-state-hover,
.ui-datepicker-next.ui-state-hover {
border: none;
outline: none;
background: lighten($main-color, 50%);
}
.ui-datepicker-calendar {
.ui-state-default {
background: none;
border: none;
text-align: center;
height: 33px;
width: 33px;
line-height: 36px;
}
.ui-state-highlight {
color: $main-color;
}
.ui-state-active {
border-radius: 50%;
background-color: $main-color;
color: white;
}
thead th {
color: #999999;
font-weight: 200;
}
}
.ui-datepicker-buttonpane {
border: none;
.ui-state-default {
background: white;
border: none;
}
.ui-datepicker-close,
.ui-datepicker-current {
background: white;
color: $main-color;
text-transform: uppercase;
border: none;
opacity: 1;
font-weight:200;
outline: none;
&:hover {
background: lighten($main-color, 50%);
}
}
}
var headerHtml = $("#material-header-holder .ui-datepicker-material-header");
var changeMaterialHeader = function(header, date) {
var year = date.format('YYYY');
var month = date.format('MMM');
var dayNum = date.format('D');
var isoDay = date.isoWeekday();
var weekday = new Array(7);
weekday[1] = "Monday";
weekday[2] = "Tuesday";
weekday[3] = "Wednesday";
weekday[4] = "Thursday";
weekday[5] = "Friday";
weekday[6] = "Saturday";
weekday[7]= "Sunday";
$('.ui-datepicker-material-day', header).text(weekday[isoDay]);
$('.ui-datepicker-material-year', header).text(year);
$('.ui-datepicker-material-month', header).text(month);
$('.ui-datepicker-material-day-num', header).text(dayNum);
};
$.datepicker._selectDateOverload = $.datepicker._selectDate;
$.datepicker._selectDate = function(id, dateStr) {
var target = $(id);
var inst = this._getInst(target[0]);
inst.inline = true;
$.datepicker._selectDateOverload(id, dateStr);
inst.inline = false;
this._updateDatepicker(inst);
headerHtml.remove();
$(".ui-datepicker").prepend(headerHtml);
};
$("input[data-type='date']").on("focus", function() {
$(".ui-datepicker").prepend(headerHtml);
});
$("input[data-type='date']").datepicker({
showButtonPanel: true,
closeText: 'OK',
onSelect: function(date, inst) {
changeMaterialHeader(headerHtml,moment(date, 'MM/DD/YYYY'));
},
});
changeMaterialHeader(headerHtml, moment());
$('input').datepicker('show');
DemoWebsite





















…and it works like crap.
😉
You may unquestionably see your interest within the perform you are submitting. The particular field wants even more passionate copy writers such as you that aren’t scared to convey that they imagine. All the time abide by ones heart.. colour blindness test online free
Fantastic web page. An abundance of very helpful information the following. I’m just submitting this to several friends ans also spreading with delectable.. Colour Blindness Treatment India And certainly, many thanks for your effort!
Wow! This blog looks just like my old one! It’s on a completely different topic
but it has pretty much the same page layout and design. Outstanding choice of
colors!