
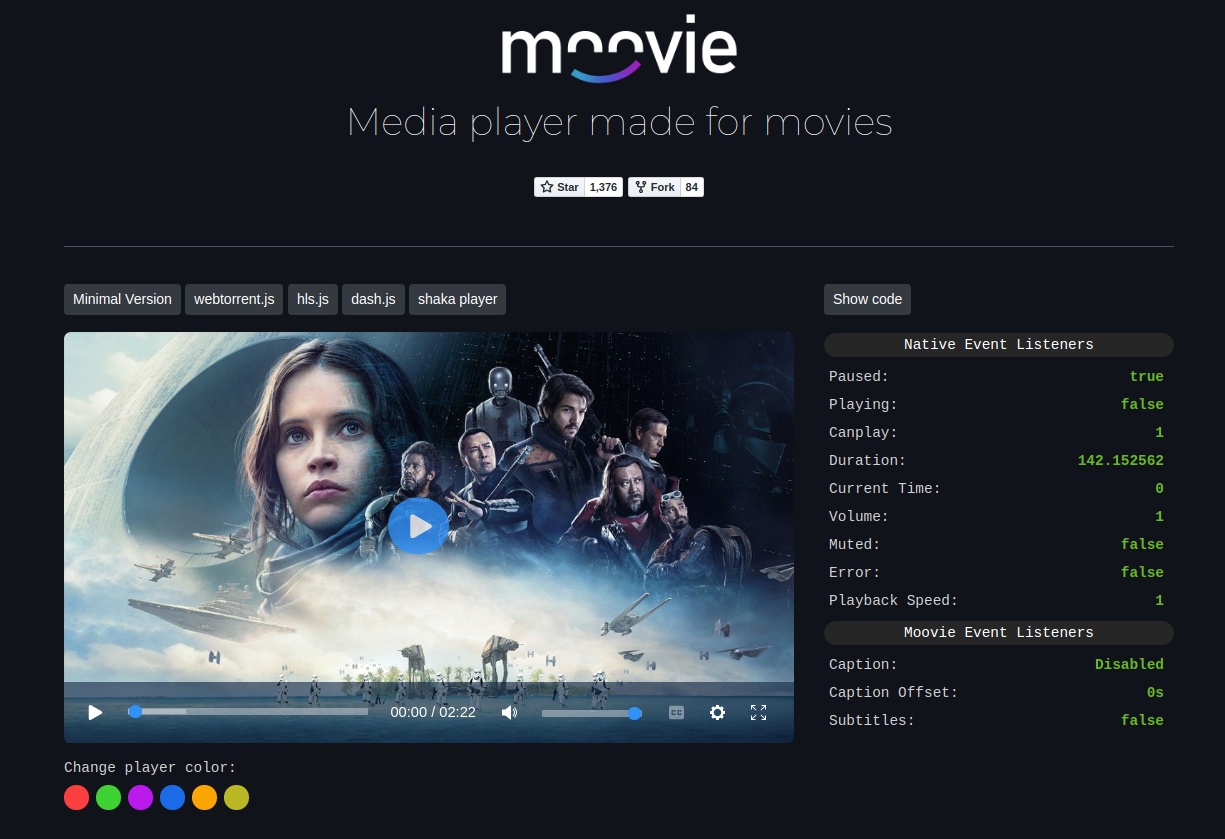
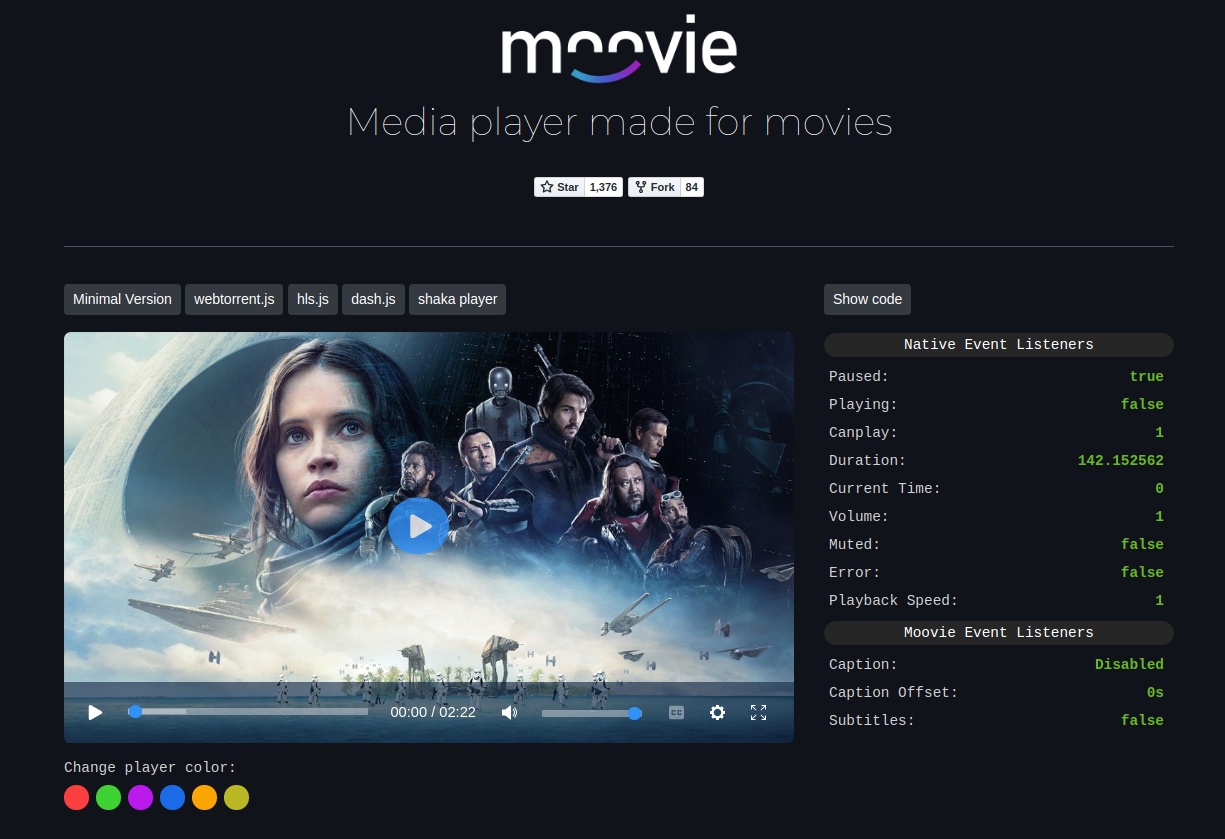
Moovie.js is a responsive, fully customizable, movie focused HTML5 video player with support for both WebVTT(.vtt) and SubRip(.srt) captions.
Installation (Browser):
1 – Include JavaScript Source.
<script src="path/to/moovie.js"></script>
2 – Include Styles.
<link rel="stylesheet" href="path/to/moovie.css">
3 – Set HTML.
<video id="example" poster="<<path-to-poster>>">
<source src="<<path-to-file.mp4>>" type="video/mp4">
<track kind="captions" label="Portuguese" srclang="pt" src="<<path-to-caption.vtt>>">
<track kind="captions" label="English" srclang="en" src="<<path-to-caption.vtt>>">
Your browser does not support the video tag.
</video>
4 – Initilize.
document.addEventListener("DOMContentLoaded", function() {
var demo = new Moovie({
selector: "#example",
dimensions: {
width: "100%"
}
});
});
Website


![Access localhost from another computer in the same network? [duplicate]](https://codehints.in/wp-content/uploads/2014/10/xampp.jpg)