
Stop wrestling with UI libraries, hacking together data sources, and figuring out access controls. Start shipping apps that move your business forward.
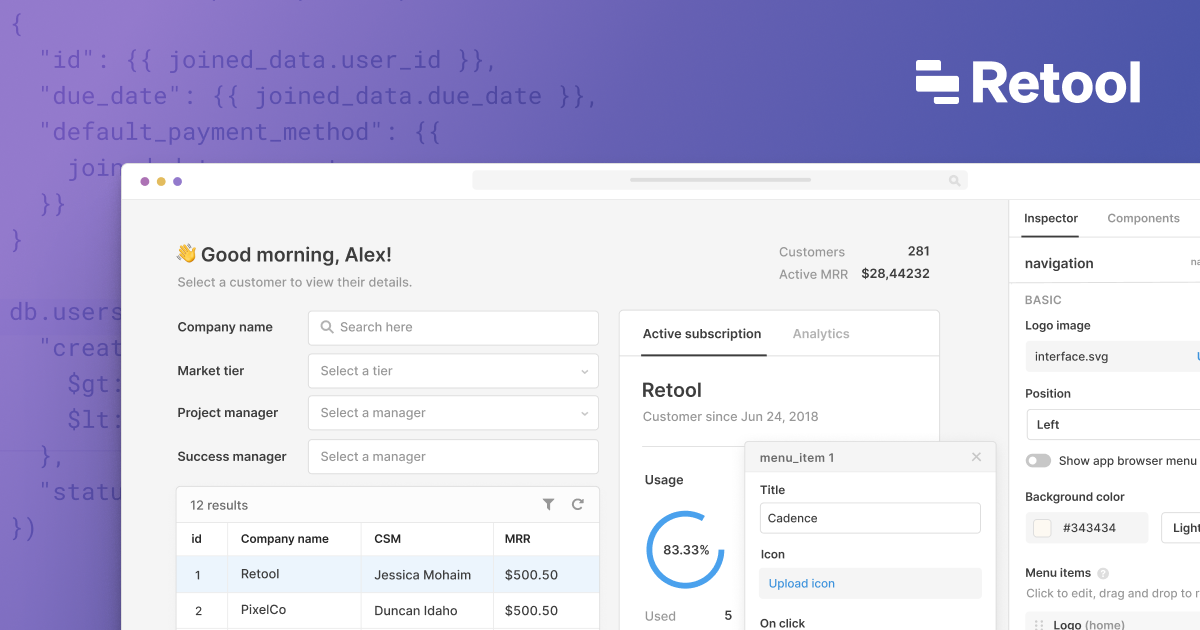
A complete set of powerful building blocks
All internal tools are made up of the building blocks: Tables, Lists, Charts, Forms, Wizards, Maps and so on. Retool provides a complete set of powerful building blocks out of the box. Spend your time getting UI in front of stakeholders, not hunting down the best React table library. Assemble your app in 30 seconds by dragging and dropping from our pre-built components.
Connect to anything
Connect to most databases or anything with a REST, GraphQL or gRPC API. Retool empowers you to work with all of your data sources seamlessly in one app.
Your data is always stored by you. When a query is run, the Retool backend proxies the request to your backend. We don’t store any of the data. No more ETL-ing data around!
Read or write data with queries
No need to worry about storing isFetching in Redux or handling errors from your backend. Retool manages all the hard stuff. Read in data from MongoDB, join it to Postgres with SQL, and POST the result to Stripe’s API. You only write the things that are custom to your app, like the SQL queries, POST requests, or data transformers.
Built for developers
Retool is highly hackable, so you’re never limited by what’s available out of the box. If you can write it with JavaScript and an API, you can build it in Retool.
You can write JavaScript almost anywhere inside of Retool. Just wrap an expression with double brackets like{{ Math.max(select1.value, 10) }} and it’ll execute as sandboxed JS. Using Transformers, you can write larger, reusable blocks of code for manipulating data. There’s also a native API for directly interacting with components and queries via JS.
Website