
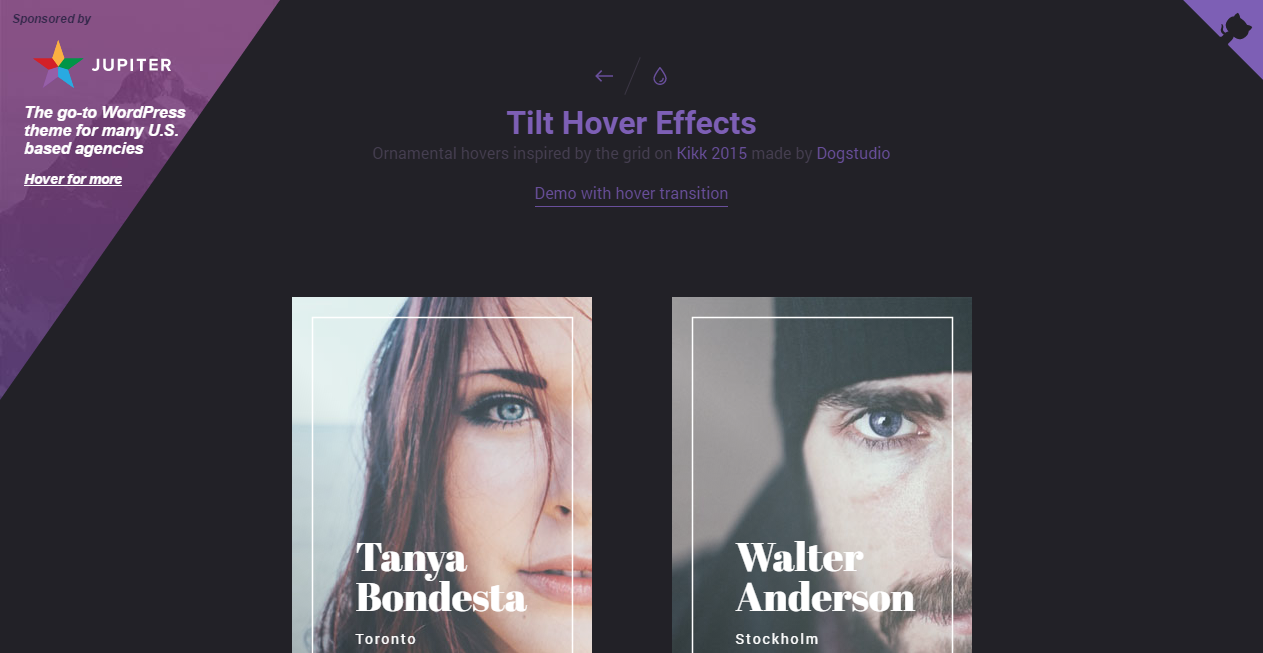
Some ideas for hover animations with a fancy tilt effect by using CSS and javascript. In this idea you can animate an image with a tilt effect on its parts. Having several elements in the item, you can achieve a variety of effects that look very interesting.Website